Пиксель — это основной строительный блок изображения, состоящий из множества различных элементов. Понимание состава пикселя является необходимым для тех, кто интересуется цифровой графикой, фотографией, а также разработкой и обработкой изображений.
Основными элементами, из которых состоит пиксель, являются точки различных цветов. Каждая точка представляет собой отдельный цвет в цветовом пространстве. Они могут быть представлены в различных форматах, таких как RGB (красный, зеленый, синий) или CMYK (циан, маджента, желтый, черный). Комбинация цветовых точек в пикселе определяет окончательный цвет пикселя.
Однако пиксель не только содержит информацию о цвете, но и о его яркости. Яркость пикселя определяется интенсивностью света, испускаемого каждой точкой цвета. Более яркий пиксель имеет большую интенсивность света, а менее яркий — меньшую. Эти значения измеряются в градациях серого или в оттенках, в зависимости от используемой цветовой модели.
Работа пикселя в изображении связана с его расположением и взаимодействием с другими пикселями. Когда пиксели располагаются рядом друг с другом, они создают мозаичный образ, который мы воспринимаем как изображение. Чем выше плотность пикселей, тем более детализированное изображение мы видим. Каждый пиксель имеет свои координаты в матрице изображения и он вносит свой вклад в образ в зависимости от своего цвета и яркости.
- Состав пикселя: структура и принцип работы
- Что такое пиксель
- Определение пикселя
- История появления пикселя
- Функции пикселя
- Как работает пиксель
- Структура пикселя
- Процесс формирования изображения на основе пикселей
- Технология представления цвета в пикселях
- Составляющие части пикселя
- Фоточувствительные элементы
- Транзисторы и конденсаторы
- Микрообъективы и фильтры
- 🔍 Видео
Видео:Вам нужно знать только 3 структуры данныхСкачать

Состав пикселя: структура и принцип работы
Работа пикселя основана на принципе смешивания цветов. Когда пиксели разных цветов располагаются рядом, они создают визуальное представление изображения. При этом, чем ближе находятся пиксели друг к другу, тем более гладким и детализированным выглядит изображение.
Пиксели также имеют свойство регулировать яркость. Каждый пиксель может принимать значение яркости от самого темного (черного) до самого светлого (белого). При этом, достижение наибольшей яркости требует работу всех трех цветовых компонентов пикселя.
Совокупность множества пикселей формирует изображение, которое мы видим на экране. Изменение цвета пикселей позволяет изменять изображение: создавать различные оттенки, эффекты, а также воспроизводить изображения с высоким качеством и детализацией.
Видео:Структура материи — курс Михаила ДаниловаСкачать

Что такое пиксель
Каждый пиксель представляет собой маленькую ячейку, которая имеет свой уникальный адрес и хранит информацию о цвете. Он является основным строительным блоком, из которого формируется любое изображение, будь то фотография, видеоряд или графический дизайн.
Размер пикселя может различаться в зависимости от устройства: мониторы и телевизоры часто имеют пиксели с размером от нескольких микрометров до нескольких десятков микрометров, в то время как пиксели на цифровых фотокамерах исыткают еще меньше места и могут быть меньше одного микрометра.
Значение каждого пикселя состоит из числового представления его цветовых компонентов. Обычно используется 24-битный формат, где каждый цвет (красный, зеленый и синий) представлен 8-битным числом, обеспечивая от 0 до 255 возможных значений для каждого из них. Сочетание значений этих компонентов определяет фактический оттенок цвета пикселя.
Расположение и форма пикселей на экране определяются матрицей или решеткой пикселей, которая состоит из множества строк и столбцов. Когда множество пикселей отображаются совместно, они создают полное изображение. Это позволяет отображать и передавать сложные и детализированные изображения, качество которых зависит от количества пикселей, разрешения экрана и плотности пикселей.
Таким образом, пиксель играет важную роль в мире цифровой графики и представляет собой маленькую точку, которая совместно с другими точками формирует большое и детализированное изображение.
Определение пикселя
Слово «пиксель» происходит от английского «picture element», что означает «элемент изображения». Каждый пиксель представляет собой небольшой квадрат, который может быть заполнен различными цветами, образуя тем самым изображение.
Пиксели измеряются в единицах разрешения (dpi) и образуют сетку на экране. Чем больше пикселей на дюйм, тем выше качество изображения и четче отображаются детали.
Кроме того, пиксели могут иметь различные формы. Классическими формами пикселей являются квадраты и прямоугольники. Однако с развитием технологий появились и другие формы пикселей, такие как шестиугольники или треугольники.
Каждый пиксель имеет свой цвет, который задается определенными цветовыми моделями. Наиболее распространенные цветовые модели для пикселей — это RGB (красный, зеленый, синий) и CMYK (циан, маджента, желтый, черный).
Пикселей может быть множество на одном изображении, и только их комбинация позволяет создать полноценную картинку. Пиксели могут быть очень маленькими и невидимыми глазу человека, но вместе они создают изображение, которое мы видим на экране или печати.
История появления пикселя
Первые работы по созданию искусственной системы передачи изображений были проведены в 1884 году ученым Полем Нипковым. Он предложил концепцию диска с отверстиями, который вращаясь перед светочувствительной ячейкой, создавал изображение, составленное из монохромных точек, или пикселей.
Однако массовое использование пикселей в технических устройствах началось в середине XX века. В 1942 году был создан первый кинескоп, который использовал каноническую структуру пикселей – квадратную форму. По сути, это был большой телевизор, в котором каждый пиксель представлял собой флуоресцентную точку, светящуюся под действием электрического заряда.
С появлением компьютеров в 1950-х годах пиксели вскоре нашли свое применение и в этой сфере. Все изображения, отображаемые на экране, были составлены из пикселей со своими уникальными цветовыми значениями. И с тех пор пиксели стали неотъемлемым элементом наших жизней, позволяя визуализировать и передавать множество информации с помощью электронных устройств.
Функции пикселя
Маленькая точка, из которой состоит изображение на экране, называется пикселем. Каждый пиксель имеет свои основные функции, которые определяют его работу в составе изображения.
- Цветовая информация: Одна из основных функций пикселя — хранить информацию о цвете. Пиксель может содержать информацию о цвете в различных цветовых моделях, таких как RGB (красный, зеленый, синий), CMYK (циан, пурпурный, желтый, черный) и других.
- Яркость: Кроме цветовой информации, пиксель также может содержать информацию о своей яркости. Яркость определяет интенсивность света, который излучает пиксель, и может быть представлена числовым значением.
- Прозрачность: Некоторые пиксели могут иметь информацию о прозрачности. Прозрачность определяет, насколько пиксель пропускает свет. Это полезная функция, позволяющая создавать изображения с прозрачным фоном, которые могут быть наложены друг на друга или на другие элементы.
- Позиция и размер: Каждый пиксель имеет свою уникальную позицию и размер на экране. Позиция пикселя определяется его горизонтальными и вертикальными координатами, а его размер определяется его шириной и высотой.
- Уровень прозрачности: Некоторые пиксели могут иметь уровень прозрачности, который определяет, насколько пиксель пропускает свет. Это может быть полезно для создания выглядящих через себя изображений.
Понимание функций пикселей помогает нам лучше понимать, как работает изображение на компьютерном экране и как мы можем взаимодействовать с ним.
Видео:Устройство компьютера. Из чего состоит компьютер?Скачать

Как работает пиксель
Работа пикселя основана на трех основных цветах: красном, зеленом и синем (RGB), которые находятся на каждом изображении в различной комбинации. Разные комбинации этих трех цветов создают миллионы оттенков и цветов, которые мы видим на экране.
- Когда пиксель отображается со своей полной мощностью, это означает, что все три основных цвета равны.
- Если пиксель не отображается с полной мощностью, которая изначально задана, то это может создать различные оттенки и цвета.
Количество пикселей, которые находятся на экране, определяет его разрешающую способность. Чем больше пикселей находится на экране, тем более четким и детализированным будет изображение.
Пиксельная структура также имеет свои ограничения. Если мы приблизим изображение слишком близко, мы можем увидеть отдельные пиксели, что может создать эффект пикселизации и ухудшить качество изображения.
В итоге, пиксельный порядок цветов и их комбинация создают изображение, которое мы видим на экране. Разработчики и дизайнеры управляют этим процессом, чтобы создавать красивые и выразительные изображения, которые мы видим ежедневно на наших компьютерах и мобильных устройствах.
Структура пикселя
Структура пикселя включает в себя несколько компонентов:
1. Цветовая информация: пиксель содержит данные о его цвете. Цвет может быть представлен различными способами, например, с помощью компонентов RGB (красный, зеленый, синий), CMYK (циан, маджента, желтый, черный) или другими цветовыми моделями.
2. Яркостная информация: пиксель может также хранить информацию о своей яркости. Яркость определяет, насколько светлым или темным будет отображаться пиксель на экране.
3. Пространственная информация: пиксель имеет также координаты, указывающие на его местоположение на экране. Эти координаты позволяют расположить пиксели в определенном порядке и создать изображение.
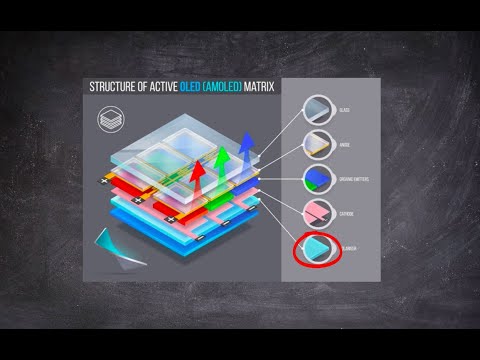
Структура пикселя может отличаться в зависимости от типа устройства, на котором отображается изображение, и его технических характеристик. Например, пиксели на мониторе могут быть отображены с использованием различных технологий, таких как LCD, OLED или других.
Процесс формирования изображения на основе пикселей
Процесс формирования изображения начинается с задания размеров и разрешения. Размер изображения определяет его ширину и высоту, а разрешение определяет количество пикселей на единицу длины (чаще всего на дюйм). Чем выше разрешение, тем более качественным будет изображение.
Каждому пикселю присваивается цвет. Цвет пикселя определяется с помощью модели цвета, такой как RGB (красный, зеленый, синий) или CMYK (циан, маджента, желтый, черный). Значения каждого цветового компонента указываются в числовом формате, обычно от 0 до 255.
Совокупность пикселей формирует растровое изображение. Растровое изображение представляет собой сетку, в которой каждый пиксель занимает определенную позицию и имеет свой цвет. Поэтому чем больше количество пикселей в изображении, тем более детализированным будет результат.
При отображении растрового изображения на экране, каждый пиксель отображается с помощью светодиодов (для ЖК-мониторов) или электронных стрелок (для CRT-мониторов), которые создают свет или изменяют его яркость на определенной позиции экрана. Таким образом, изображение формируется путем комбинирования света всех пикселей.
Процесс формирования изображения на основе пикселей является основой для работы с графическими программами, обработки изображений и просмотра контента на экране. Понимание этого процесса позволяет лучше управлять качеством и детализацией изображений, а также делать правильный выбор при работе с разрешением, цветовым пространством и другими аспектами обработки графики.
Технология представления цвета в пикселях
Каждый пиксель может иметь различные значения для каждого из трех основных цветов. Эти значения измеряются в числовых форматах, таких как 8-битное представление (от 0 до 255) или 16-битное представление (от 0 до 65535). Чем больше битов используется для каждого цвета, тем больше возможностей для точного представления цвета в пикселе.
Определенная комбинация значений красного, зеленого и синего цветов позволяет создавать различные оттенки и оттенки цвета. Например, если все три цвета имеют значение 0, пиксель будет черным. А если все три цвета имеют максимальное значение, пиксель будет белым.
Сочетание основных цветов в пикселях позволяет создавать миллионы различных оттенков и цветов. Это обеспечивает широкие возможности для создания качественных изображений на экране.
Видео:Структура файлов и каталогов в LinuxСкачать

Составляющие части пикселя
| Компонента | Описание |
|---|---|
| Красная (Red) | Определяет количество красного цвета в пикселе. Значение обычно задается от 0 до 255, где 0 означает отсутствие красного цвета, а 255 — максимальное значение красного цвета. |
| Зеленая (Green) | Определяет количество зеленого цвета в пикселе. Аналогично красной компоненте, значение может быть от 0 до 255. |
| Синяя (Blue) | Определяет количество синего цвета в пикселе. Значение изменяется от 0 до 255. |
| Альфа (Alpha) | Определяет прозрачность пикселя. Значение от 0 до 255, где 0 означает полную непрозрачность, и 255 — полную прозрачность. |
Комбинация значений этих компонентов определяет окончательный цвет пикселя. Например, если красная компонента имеет максимальное значение (255), а остальные компоненты равны нулю, то пиксель будет иметь красный цвет. Если все компоненты имеют максимальное значение (255), то пиксель будет белым.
Зависимость от компонентов RGB и альфы позволяет создавать разнообразные цвета и эффекты на изображении. Также, их сочетание позволяет устанавливать прозрачность как отдельных пикселей, так и всего изображения в целом.
Фоточувствительные элементы
Фоточувствительные элементы представляют собой полупроводниковые материалы, способные поглощать фотоны — элементарные частицы света. В зависимости от типа материала, фоточувствительные элементы могут быть чувствительны к определенным длинам волн света.
Наиболее распространенным фоточувствительным элементом является кремний. Кремниевые фоточувствительные элементы обладают высоким уровнем чувствительности и достаточно широким спектром действия.
Фоточувствительные элементы состоят из двух ключевых частей — полупроводникового материала и прикрепленного к нему электрода. Электрод служит для сбора зарядов, которые возникают при поглощении фотонов света полупроводником. Заряды затем преобразуются в цифровой сигнал, который передается далее для обработки и отображения изображения.
Размер фоточувствительных элементов, а следовательно и пикселей, играет важную роль в качестве изображения. Чем меньше размер фоточувствительных элементов, тем выше разрешение и четкость изображения. Однако, уменьшение размера фоточувствительных элементов также приводит к увеличению шумов и снижению чувствительности к свету.
Чтобы достичь оптимального баланса между разрешением и качеством изображения, фоточувствительные элементы обычно размещаются в определенной матрице, такой как матрица Байера. В этой матрице соседние пиксели имеют разные цвета фильтров, что позволяет воссоздать цветное изображение.
В итоге, фоточувствительные элементы представляют основной строительный блок пикселя, обеспечивая преобразование световой информации в цифровой сигнал, который затем может быть обработан и отображен на экране.
Транзисторы и конденсаторы
Конденсаторы являются еще одним важным элементом в пикселе. Они состоят из двух металлических пластин, разделенных диэлектриком. Когда электрический заряд подается на конденсатор, он хранится на пластинах и создает электрическое поле. Конденсаторы могут быть использованы для хранения энергии и сглаживания электрических сигналов, что делает их полезными для создания пиксельных изображений.
В пикселе каждый пиксел состоит из множества транзисторов и конденсаторов, которые работают взаимодействуя друг с другом. Транзисторы управляют передачей сигналов через пиксель, а конденсаторы хранят информацию о яркости и цвете каждого пикселя. Благодаря сложной системе взаимодействия этих компонентов пиксель может создавать изображения на экране.
Микрообъективы и фильтры
Микрообъективы и фильтры играют важную роль в работе пикселя. Они позволяют оптимизировать процесс формирования изображения на сенсоре камеры и влиять на качество получаемых фотографий.
Микрообъективы представляют собой маленькие линзы, расположенные над каждым пикселем. Они служат для фокусировки света на сенсоре и улучшения четкости изображения. Благодаря микрообъективам, свет попадает на пиксели более точно и равномерно, что позволяет снизить уровень шумов и повысить детализацию фотографии.
Фильтры, с другой стороны, используются для модификации получаемого изображения. Они могут служить для улучшения цветопередачи, контрастности или снижения отраженного света. Например, фильтр с магической тени позволяет снизить яркость световых пятен и получить более гармоничное и равномерное изображение.
Комбинация использования микрообъективов и фильтров позволяет достичь наилучших результатов при съемке. Они позволяют улучшить качество и четкость изображения, а также корректировать его в зависимости от особых требований и условий съемки.
Резюмируя, микрообъективы и фильтры являются важными компонентами пикселя в цифровых камерах. Они помогают улучшить качество изображения и предоставляют возможность корректировки различных параметров съемки. Благодаря своим свойствам, они позволяют получить более детальные и красочные фотографии.
🔍 Видео
Принцип работы AMOLED, IPS. Сравнение AMOLED и IPS дисплеевСкачать

#1 ЛИКБЕЗ по дисплеям TFT, IPS, AMOLED.( Какие бывают и из чего состоят)Скачать

Как устроен процесс разработки? ДЛЯ НОВИЧКОВ / Про IT / GeekbrainsСкачать

Как работает LCD-дисплейСкачать

КАК работает ПРОЦЕССОР? ОБЪЯСНЯЕМСкачать

Процессор под микроскопом. Нанометровое путешествие.Скачать

Как работает компьютер? Шины адреса, управления и данных. Дешифрация. Взгляд изнутри!Скачать

Основы синтаксиса JAVASCRIPT. Структура кода. Инструкции. Режим use strict. Уроки JAVASCRIPT с нуля.Скачать

4 минуты и ты знаешь как устроен компьютерСкачать

Основы программирования контроллеров за 5 минутСкачать

Автомат Калашникова / АК-47 / Штурмовая винтовка (Анимация)Скачать

Устройство компьютера. Как он работает?Скачать

Структура и функции ДНК — курс Максима Франк-Каменецкого на ПостНаукеСкачать

Принцип работы процессора на уровне ядраСкачать

Вычисление структуры мозга человекаСкачать

КАК РАБОТАЕТ ПРОЦЕССОР | ОСНОВЫ ПРОГРАММИРОВАНИЯСкачать
