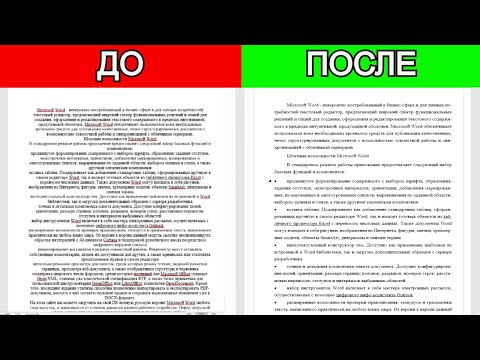
Определение размера шрифта в пунктах – важный этап в создании дизайна веб-сайта или печатной продукции. Выбор правильного размера шрифта поможет улучшить читаемость и визуальное восприятие текста пользователем. В этой статье мы рассмотрим основные советы и рекомендации по выбору размера шрифта в пунктах, которые помогут вам создать эффективный и привлекательный дизайн.
Пункт – это единица измерения размера шрифта. Один пункт равен 1/72 дюйма. Таким образом, чем больше число пунктов, тем крупнее размер шрифта. Определение оптимального размера шрифта зависит от нескольких факторов, таких как цель документа, тип шрифта и средство распечатки или отображения текста. Важно учитывать предпочтения вашей аудитории и контекст использования текста.
Выбор оптимального размера шрифта – это баланс между читабельностью и эстетическим восприятием. Слишком маленький размер шрифта может создать трудности при чтении текста, особенно для пользователей с плохим зрением. Слишком большой размер шрифта может визуально загромождать макет страницы или делать текст слишком громоздким. Важно найти оптимальный размер шрифта, который будет достаточно читаемым и приятным для глаз.
- Как правильно определить размер шрифта в пунктах
- Определение размера шрифта
- Используйте пункты вместо пикселей
- Влияние различных размеров шрифта
- Выбор оптимального размера шрифта
- Учитывайте особенности целевой аудитории
- Проверьте читабельность текста
- Правильное использование шрифтов
- Избегайте слишком мелких размеров
- Не увеличивайте шрифт без необходимости
- Советы для выбора размера шрифта
- Определите основные размеры
- Выберите размер для основного текста
- Установите размер для заголовков
- Учитывайте тип контента
- Размер шрифта для блогов и новостных сайтов
- Размер шрифта для веб-приложений и интерактивных элементов
- Рекомендации для определения размера шрифта
- Экспериментируйте с различными размерами
- Проверьте видимость текста на разных экранах
- Сравните разные варианты размеров шрифта
- Обратите внимание на контрастность
- Выберите подходящий цвет для фона и шрифта
- Проверьте, легко ли текст различим для пользователей
- 📹 Видео
Видео:Как оформить реферат по ГОСТУ 2020 года за 5 минут (Пример правильного оформления)Скачать

Как правильно определить размер шрифта в пунктах
1. Используйте абсолютные значения в пунктах, чтобы добиться определенного размера шрифта на странице. Это приведет к более надежному и предсказуемому результату, независимо от настроек пользователя.
2. Размер шрифта в пунктах можно определить с помощью свойства CSS font-size. Например, если вы хотите задать размер шрифта 12 пунктов, вы можете использовать следующую запись: font-size: 12pt;
3. Учтите, что размеры шрифта в пунктах могут отличаться в зависимости от настроек операционной системы, браузера и используемого устройства. Поэтому рекомендуется проверять внешний вид шрифта на разных устройствах и браузерах для достижения желаемого результата.
4. Используйте относительные значения, такие как em или rem, вместо пунктов, если вы хотите, чтобы размер шрифта автоматически масштабировался в зависимости от настроек пользователя или размеров экрана. Это может быть особенно полезно для создания адаптивного дизайна.
Важно помнить, что размер шрифта — это субъективное предпочтение, и может меняться в зависимости от целевой аудитории и контекста использования. Используйте эти рекомендации в сочетании с собственным вкусом и экспериментируйте, чтобы достичь наилучшего внешнего вида вашего контента!
Видео:ТОП 10 ПРАВИЛ РАБОТЫ СО ШРИФТОМ. ЭТО ДОЛЖЕН ЗНАТЬ КАЖДЫЙ ГРАФИЧЕСКИЙ ДИЗАЙНЕР.Скачать

Определение размера шрифта
В HTML размер шрифта можно задать с помощью CSS-свойства «font-size». Например, чтобы установить размер шрифта в 12 пунктов:
font-size: 12pt;
Размер шрифта можно указывать в разных единицах измерения, включая пункты (pt), пиксели (px), проценты (%) и другие. Однако использование пунктов предпочтительнее для определения размера текста, так как они обеспечивают более точное соответствие печатной графике.
При выборе размера шрифта рекомендуется учесть не только визуальный эффект, но и читабельность для пользователей. Слишком маленький текст может быть трудно различимым, особенно на мобильных устройствах, а слишком большой текст может занимать слишком много места на экране и быть сложным для чтения.
Поэтому определение размера шрифта в пунктах требует сбалансированного подхода, учитывающего потребности пользователей и дизайнерские цели.
Используйте пункты вместо пикселей
Определение размера шрифта в пикселях может создавать проблемы с отображением на различных устройствах и разрешениях экрана. Пиксели не масштабируются и могут быть слишком мелкими на устройствах с высоким разрешением или слишком крупными на устройствах с низким разрешением.
Вместо использования пикселей рекомендуется определять размер шрифта в пунктах. Пункт — единица измерения, которая пропорциональна размеру шрифта и автоматически масштабируется в зависимости от настроек пользователя.
Например, чтобы установить размер шрифта в 12 пунктов, вы можете использовать следующий код:
<style>
body { font-size: 12pt; }
</style>
Такой подход позволяет создавать адаптивный дизайн и обеспечивать удобное чтение контента на различных устройствах.
Кроме того, использование пунктов упрощает настройку текста и облегчает его изменение при необходимости.
В итоге, использование пунктов вместо пикселей — надежный способ определения размера шрифта, который обеспечивает качественное отображение текста на любых устройствах и экранах.
Влияние различных размеров шрифта
Выбор правильного размера шрифта в качестве элемента дизайна может сильно повлиять на восприятие и удобство чтения текста. Размер шрифта имеет важное значение для доступности и понимания контента.
Слишком маленький размер шрифта может затруднить чтение текста и вызвать напряжение глаз. Кроме того, мелкий шрифт может негативно сказаться на пользовательском опыте, особенно у людей с проблемами со зрением.
С другой стороны, слишком большой размер шрифта может создать чувство перегруженности и сложности восприятия информации. Он может быть раздражающим и вызвать потерю интереса к содержанию.
Идеальный размер шрифта в пунктах должен быть сохранен для облегчения чтения и усиления восприятия текста. Рекомендуется использовать стандартный размер шрифта в размере 16 пунктов для обеспечения максимальной читаемости и удобства. Однако, в зависимости от контекста и типа содержимого, размер шрифта может быть изменен.
| Размер шрифта (в пунктах) | Описание | Примеры использования |
|---|---|---|
| 12 | Мелкий шрифт, подходящий для футера и других мест, где содержится меньше информации. | Футер, правила использования, обратная связь. |
| 16 | Стандартный размер шрифта, который обеспечивает хорошую читабельность. | Основной текст, заголовки, меню. |
| 20 | Большой размер шрифта, подходящий для выделения важной информации. | Заголовки разделов, ключевые слова, цитаты. |
Важно помнить, что наличие адаптивного или отзывчивого дизайна может потребовать изменения размера шрифта для оптимального отображения на разных устройствах и экранах. Экспериментирование с размером шрифта и проведение тестирования с разными группами пользователей могут помочь в достижении наилучшего результата.
Видео:КАК ВЫБРАТЬ ПРАВИЛЬНЫЙ ШРИФТ? [правила хорошей типографики]Скачать
![КАК ВЫБРАТЬ ПРАВИЛЬНЫЙ ШРИФТ? [правила хорошей типографики]](https://i.ytimg.com/vi/1dSjHlQTzw8/0.jpg)
Выбор оптимального размера шрифта
Выбор оптимального размера шрифта очень важен при создании веб-страницы. Оптимальный размер шрифта помогает обеспечить лучшую читаемость и восприятие информации.
Здесь представлена таблица, в которой указаны рекомендуемые размеры шрифта для различных элементов веб-страницы:
| Элемент | Размер шрифта (в пунктах) |
|---|---|
| Заголовок первого уровня (h1) | 24-32 |
| Заголовок второго уровня (h2) | 18-24 |
| Заголовок третьего уровня (h3) | 14-18 |
| Обычный текст (p) | 12-16 |
| Мелкий текст (small) | 10-12 |
Однако, следует учитывать, что оптимальный размер шрифта может немного варьироваться в зависимости от особенностей дизайна и целевой аудитории. Размер шрифта также может быть адаптирован для мобильных устройств и печати.
Важно помнить, что слишком маленький или слишком большой размер шрифта может создать трудности при чтении или выглядеть неэстетично. Рекомендуется выполнить тестирование и оценить читаемость шрифта на разных устройствах и в разных условиях использования перед окончательным выбором размера шрифта.
Выбор оптимального размера шрифта является важным шагом в создании удобной и привлекательной веб-страницы. Необходимо учесть особенности контента, а также потребности пользователей для обеспечения удобочитаемости информации.
Учитывайте особенности целевой аудитории
Например, если ваша целевая аудитория состоит из пожилых людей, следует учесть возможность возникновения проблем со зрением. В этом случае рекомендуется выбрать крупный размер шрифта в пунктах, чтобы обеспечить легкость чтения и понимания текста.
С другой стороны, если ваша целевая аудитория в основном состоит из молодых людей, которые активно пользуются мобильными устройствами, необходимо учесть ограниченное пространство экрана. В этом случае рекомендуется выбрать средний или меньший размер шрифта в пунктах, чтобы текст не занимал слишком много места на экране и не создавал неудобства для пользователей.
Также следует учитывать особенности аудитории с определенными потребностями и ограничениями. Например, если ваш сайт предназначен для людей с нарушениями зрения, важно выбрать достаточно крупный размер шрифта в пунктах и обеспечить возможность изменения размера шрифта с помощью специальных инструментов.
Безусловно, лучший способ узнать предпочтения и ожидания вашей целевой аудитории — это провести исследование и опрос пользователей. Такой подход позволит вам получить ценные данные и адаптировать размер шрифта в пунктах на вашем сайте именно под потребности пользователей, что, в свою очередь, способствует удобству использования и повышению эффективности контента.
Проверьте читабельность текста
Создайте таблицу с двумя столбцами. В первом столбце разместите текст с разными размерами шрифта, а во втором столбце укажите число пикселей, соответствующее каждому размеру шрифта.
Наблюдайте за своими глазами, читая текст в таблице. Обратите внимание на границы читаемости: слишком маленький размер шрифта может привести к загромождению текста, а слишком большой размер шрифта может выглядеть непропорционально и трудночитаемым.
Используйте таблицу для сравнения разных размеров шрифта и выберите наиболее подходящий размер. Рекомендуется использовать стандартное значение 12 пунктов для большинства веб-страниц, но вам нужно учитывать контекст и аудиторию вашего текста.
Кроме тестового блока в таблице, помните о других элементах, влияющих на читабельность. Включите достаточно пространства междустрочных и отступов, чтобы текст не был перегруженным. Используйте читаемый шрифт с хорошей четкостью, такой как Arial или Verdana.
Не бойтесь экспериментировать и делать пробы, чтобы определить наилучший размер шрифта в пунктах для вашего текста. И помните, что читабельность — это ключевой фактор успеха вашего коммуникационного подхода.
Видео:Оформление абзаца в Microsoft WordСкачать

Правильное использование шрифтов
Выбор правильного шрифта важен не только для визуального оформления текста, но и для его удобочитаемости. Существует несколько правил, которые следует учитывать при использовании шрифтов:
- Выберите подходящий шрифт. На текущий момент существует огромное количество шрифтов, поэтому стоит обратить внимание на их стиль и характеристики. Важно выбрать шрифт, который соответствует тематике вашего текста и подчеркивает его основные идеи.
- Размер шрифта. Размер шрифта играет ключевую роль в удобочитаемости текста. Шрифт слишком маленького размера может быть трудночитаемым, а слишком большой размер может быть слишком навязчивым. Определите оптимальный размер шрифта с учетом контекста, в котором будет использоваться текст.
- Интерлиньяж. Интерлиньяж — это расстояние между строками текста. Определите интерлиньяж таким образом, чтобы текст был легкочитаемым и удобочитаемым. Слишком маленький интерлиньяж может вызывать затруднение при чтении, а слишком большой может делать текст более запутанным.
- Цвет шрифта. Цвет шрифта должен быть контрастным по отношению к фону, на котором он будет отображаться. Определите цвет шрифта таким образом, чтобы он был хорошо видимым и не вызывал напряжения при чтении.
- Типографика. Важно также обратить внимание на типографику текста, такую как выравнивание, отступы, межстрочный интервал и другие элементы, которые влияют на общее визуальное оформление текста.
Учитывая эти рекомендации при использовании шрифтов, вы сможете создать текст, который будет приятным для чтения и привлекательным для ваших читателей.
Избегайте слишком мелких размеров
Определение правильного размера шрифта важно для удобочитаемости и доступности вашего контента. Слишком мелкий размер шрифта может затруднить чтение и вызвать напряжение глаз, особенно у людей с ограниченным зрением.
При выборе размера шрифта в пунктах (pt) рекомендуется использовать значения от 10 до 14 пунктов. Этот диапазон обеспечивает хорошую читаемость для большинства людей. Однако, если ваш контент предназначен для печати, например, на брошюрах или книгах, можно использовать и больший размер шрифта.
Важно помнить, что каждый шрифт имеет свою уникальную высоту и пропорции, и тот же размер шрифта может выглядеть по-разному для разных шрифтов. Поэтому, помимо размера шрифта в пунктах, также стоит обратить внимание на его визуальное восприятие и читаемость.
Обратите внимание на контекст использования шрифта. Если вы выбираете шрифт для заголовков или акцентных текстов, то можно использовать немного больший размер шрифта, чтобы привлечь внимание читателя. Однако, если шрифт используется для длинных блоков текста, таких как статьи или письма, рекомендуется использовать более маленький размер шрифта для улучшения читаемости.
Однако, не стоит переусердствовать с уменьшением размера шрифта. Шрифт слишком маленького размера может вызвать у читателя дискомфорт и неудобство при чтении контента. Рекомендуется избегать размеров шрифта менее 10 пунктов, особенно если ваша аудитория включает людей с проблемами зрения или проблемами, связанными с возрастом.
Внимательно проверьте читабельность вашего контента. После задания размера шрифта, просмотрите ваш контент на различных устройствах и экранах, чтобы убедиться, что текст легко читается и не вызывает неудобства для пользователей. При необходимости, внесите корректировки в размер шрифта, чтобы обеспечить удобство чтения.
Не увеличивайте шрифт без необходимости
Увеличение шрифта без необходимости может привести к различным проблемам для пользователя. Во-первых, это может создать неудобства при просмотре страницы на устройствах с маленьким экраном или при увеличении масштаба страницы. Большой шрифт может вылезти за границы экрана, уложиться не влезть на страницу, что усложнит чтение и навигацию по сайту.
Во-вторых, увеличение шрифта может снизить эстетическую привлекательность дизайна страницы. Веб-сайты, на которых каждый элемент имеет огромный шрифт, могут выглядеть неряшливо и неорганизованно, что не создает положительного впечатления на посетителя.
Кроме того, увеличение шрифта может отрицательно сказаться на скорости загрузки страницы. Большие шрифты требуют больше времени для загрузки, особенно на мобильных устройствах, где интернет-соединение может быть медленным.
Поэтому, перед тем как увеличивать размер шрифта на своей веб-странице, задайте себе вопрос: «Действительно ли это необходимо?». Если вы хотите привлечь внимание к определенному элементу, возможно, есть более эффективные способы сделать это, не увеличивая сам шрифт.
Если, все-таки, вы решите увеличить шрифт, рекомендуется делать это с учетом пропорций и баланса элементов на странице, а также убедиться, что текст остается читабельным и удобным для чтения.
Видео:КАК ВЫБРАТЬ ШРИФТ ДЛЯ НОВОГО ЛОГОТИПА. 8 ЗОЛОТЫХ ПРАВИЛСкачать

Советы для выбора размера шрифта
При выборе размера шрифта для текста важно учитывать несколько факторов. Во-первых, размер шрифта должен быть достаточно крупным, чтобы текст был читабельным для большинства пользователей. Но при этом он не должен быть слишком большим, чтобы не занимать слишком много места на странице и не отвлекать внимание от других элементов контента.
Во-вторых, размер шрифта следует выбирать с учетом типа контента и его цели. Например, для заголовков и подзаголовков можно использовать более крупный размер шрифта, чтобы они выделялись на странице. Для основного текста рекомендуется выбирать размер шрифта, который обеспечивает хорошую читабельность, но не привлекает слишком большое внимание.
Также важно учитывать среду, в которой будет просматриваться текст. Например, если большинство пользователей будут просматривать контент на мобильных устройствах, то размер шрифта следует выбирать немного больше, чтобы обеспечить удобство чтения на маленьких экранах.
Исходя из этих советов, выбор размера шрифта становится более обоснованным и помогает создавать контент, который будет удобно читать и привлекать внимание там, где это требуется.
Видео:Как запомнить большой объем информации. Как быстро выучить информацию. Развитие памяти мнемотехникаСкачать

Определите основные размеры
Важно начать с определения основных размеров шрифта для разных элементов страницы. Обычно для основного текста веб-страницы выбирают размер шрифта от 14 до 16 пунктов. Этот размер считается оптимальным для обеспечения хорошей читаемости на большинстве устройств и экранов.
Заголовки обычно имеют более крупный размер, который может быть выбран в зависимости от важности информации и стиля дизайна. Заголовки первого уровня обычно имеют размер шрифта от 24 до 36 пунктов, заголовки второго уровня — от 18 до 24 пунктов, заголовки третьего уровня — от 16 до 18 пунктов.
Также стоит учесть, что размер шрифта может варьироваться в зависимости от типографики и шрифтового семейства, поэтому рекомендуется провести тестирование на различных устройствах и экранах, чтобы убедиться, что размер шрифта в пунктах соответствует желаемому результату.
Выберите размер для основного текста
1. Учитывайте целевую аудиторию. Если ваш сайт предназначен для детей или пожилых людей, то, скорее всего, им будет удобнее читать текст с более крупным размером шрифта. Если же ваша аудитория состоит из молодых людей, то можно выбрать более стандартный размер.
2. Сохраняйте доступность чтения. Убедитесь, что текст хорошо читается на различных устройствах и экранах. Рекомендуется использовать размер шрифта от 14 до 16 пунктов для обычного текста. Это оптимальный диапазон, который обеспечивает комфортное чтение без напряжения глаз.
3. Попробуйте различные варианты. Если вы не уверены в выборе размера шрифта, экспериментируйте с разными вариантами и делайте тесты с различными группами пользователей. Так вы сможете выяснить, что наиболее подходит для вашего веб-сайта.
4. Учитывайте смежные элементы дизайна. Размер шрифта должен сочетаться с остальными элементами дизайна вашего веб-сайта. Если вы используете крупные заголовки или другие элементы с большим шрифтом, то размер основного текста должен быть соответствующим, чтобы создавалась гармония и баланс.
В конечном итоге, выбор размера для основного текста зависит от многих факторов и требует внимательного подхода. Помните, что хорошо читаемый текст — один из ключевых факторов, определяющих удобство использования вашего веб-сайта. Так что не пренебрегайте этим важным аспектом при разработке своего сайта.
Установите размер для заголовков
Чтобы правильно установить размер шрифта для заголовков, можно использовать единицу измерения — пункты (pt). Пункты — это абсолютная единица измерения, которая означает физический размер шрифта на печатной странице.
Определение размера шрифта в пунктах позволяет контролировать внешний вид заголовков независимо от настроек пользователя. Например, если у вас есть заголовок в размере 14pt, он всегда будет выглядеть одинаково независимо от того, какой шрифт и настройки использует пользователь.
При выборе размера шрифта для заголовков следует учитывать их важность и их отношение к другим элементам контента на странице. Обычно заголовки первого уровня имеют наибольший размер шрифта, а заголовки второго и последующих уровней — меньший размер, чтобы создать иерархию информации на странице.
Кроме того, при выборе размера шрифта следует учесть, что слишком большой размер может создать неудобство при чтении текста, а слишком маленький размер может затруднить восприятие информации.
Рекомендуется использовать размер шрифта в пунктах от 16 до 24pt для заголовков первого уровня, чтобы обеспечить достаточное внимание и привлекательность контента.
Заголовки второго уровня могут иметь размер шрифта от 14 до 20pt, а заголовки третьего уровня — от 12 до 18pt.
Необходимость определения размера шрифта в пунктах для заголовков обусловлена важностью создания понятной и удобочитаемой структуры страницы для пользователей. Правильно выбранный размер шрифта поможет улучшить опыт чтения информации и сделать вашу веб-страницу более привлекательной.
Видео:ГОСТ 2022г - Как правильно оформить Курсовую работу | Пример оформления образцаСкачать

Учитывайте тип контента
При выборе размера шрифта в пунктах необходимо учитывать тип контента, который вы хотите отобразить. Размер шрифта должен быть адаптирован под содержание текста и передавать нужное визуальное впечатление.
Например, для заголовков и подзаголовков можно использовать бо́льший размер шрифта, чтобы они выделялись на странице и привлекали внимание читателя. Это поможет организовать иерархию информации и сделать текст более читаемым.
С другой стороны, для основного контента, такого как параграфы или абзацы, рекомендуется использовать немного меньший размер шрифта. Это облегчит чтение и сделает текст более компактным.
Кроме того, учитывайте целевую аудиторию и их потребности. Если ваша целевая аудитория в основном состоит из пожилых людей или людей с проблемами со зрением, рекомендуется использовать больший размер шрифта для повышения доступности и удобства чтения.
Используйте шрифты различных размеров, чтобы указать на важные элементы или выделить ключевую информацию. Например, для цитат или важных заметок можно использовать более крупный шрифт, чтобы привлечь внимание читателя.
Итак, при выборе размера шрифта в пунктах для вашего контента, помните о его типе, целевой аудитории и желаемом визуальном впечатлении. Это поможет сделать ваш текст более читаемым, привлекательным и удобным для восприятия.
Размер шрифта для блогов и новостных сайтов
Размер шрифта играет важную роль в оформлении блогов и новостных сайтов. Он должен быть удобным для чтения и привлекать внимание читателя, не отвлекая его от контента.
Важно выбрать такой размер шрифта, который не будет малым и вызывать затруднения при чтении, но и не будет слишком большим и занимать слишком много места на странице. Обычно для большинства блогов и новостных сайтов рекомендуется использовать размер шрифта от 14 до 16 пунктов.
Если содержимое вашего блога или новостного сайта состоит из длинных статей или подробных новостей, то лучше выбирать размер шрифта около 14 пунктов. Это позволит уместить больше текста на странице и обеспечит легкость чтения.
Однако, если ваш блог или новостной сайт ориентирован на мобильные устройства, где пространство на экране ограничено, вам следует подумать об использовании немного большего размера шрифта – примерно 16 пунктов. Это сделает текст более читабельным на маленьких экранах и поможет избежать неудобств при чтении на мобильных устройствах.
| Типографика | Рекомендуемый размер шрифта в пунктах |
|---|---|
| Заголовки | 16-18 |
| Подзаголовки | 14-16 |
| Основной текст | 14-16 |
| Цитаты | 14-16 |
| Подписи к изображениям | 12-14 |
Важно помнить, что размер шрифта – это всего лишь рекомендация, и вы всегда можете отклониться от нее в зависимости от целей и стиля вашего блога или новостного сайта. Вам следует экспериментировать с разными размерами шрифта и проверять, как они влияют на восприятие и читабельность вашего контента.
Независимо от выбранного размера шрифта, также важно обратить внимание на другие аспекты типографики – интерлиньяж, ширина столбца, отступы и т.д. – чтобы обеспечить легкость восприятия текста и комфорт чтения.
Размер шрифта для веб-приложений и интерактивных элементов
Один из важных аспектов дизайна веб-приложений и интерактивных элементов состоит в выборе правильного размера шрифта. Это не только влияет на внешний вид и эстетику элементов, но и влияет на удобство использования и читаемость текста пользователем.
При выборе размера шрифта для веб-приложений рекомендуется учитывать несколько факторов:
- Размер экрана: на маленьких экранах шрифт должен быть достаточно крупным, чтобы пользователь без труда мог прочитать текст. На больших экранах размер шрифта можно выбирать немного меньшим, чтобы получить более компактный и эстетичный вид.
- Тип контента: различные типы контента могут требовать разных размеров шрифта. Например, для заголовков обычно выбирают более крупный размер, чтобы они выделялись на странице.
- Целевая аудитория: возраст, зрение и привычки пользователей также могут влиять на выбор размера шрифта. Если ваше приложение предназначено для людей пожилого возраста или с плохим зрением, то размер шрифта должен быть достаточно большим для удобного чтения.
При указании размера шрифта в веб-приложениях рекомендуется использовать относительные единицы измерения, такие как проценты или em, вместо абсолютных пунктов (pt). Это позволяет шрифту масштабироваться вместе с элементами на странице, в зависимости от настроек пользователя и размера экрана.
Например, в CSS можно задать размер шрифта для элемента следующим образом:
font-size: 14px;— используется абсолютное значение размера в пикселях.font-size: 1em;— используется относительное значение, где 1em равен размеру шрифта по умолчанию.font-size: 100%;— также используется относительное значение, где 100% равно размеру шрифта по умолчанию.
Использование относительных единиц измерения позволяет легко изменять размер шрифта для всего приложения путем изменения только одного значения, например, в CSS классе или стиле.
Подводя итог, правильный выбор размера шрифта для веб-приложений и интерактивных элементов является важным аспектом дизайна, который должен учитывать размер экрана, тип контента и потребности целевой аудитории. Использование относительных единиц измерения позволяет гибко настроить размер шрифта и создать удобный и эстетически приятный пользовательский интерфейс.
Видео:КАК КОМБИНИРОВАТЬ ШРИФТЫ : ПРАВИЛА, СОВЕТЫ И ПРИМЕРЫ + 8 КОММЕРЧЕСКИ БЕСПЛАТНЫХ ШРИФТОВ!Скачать

Рекомендации для определения размера шрифта
Вот несколько рекомендаций, которые помогут вам определить оптимальный размер шрифта:
1. Учтите целевую аудиторию и контекст
Размер шрифта должен быть выбран с учетом целевой аудитории вашего сайта или приложения. Если ваша аудитория в основном состоит из пожилых людей, возможно, им потребуется больший размер шрифта для удобного чтения. Кроме того, размер шрифта должен соответствовать контексту страницы или блока текста.
2. Практикуйте отзывчивый дизайн
В современном веб-дизайне особую роль играет отзывчивость. Сайты должны выглядеть хорошо на разных устройствах и экранах. Поэтому рекомендуется использовать относительные единицы измерения, такие как проценты или относительные величины, для определения размера шрифта вместо абсолютных значений в пикселях.
3. Проверьте читабельность
Перед публикацией веб-страницы убедитесь, что размер шрифта обеспечивает хорошую читабельность текста. Идеальный размер шрифта должен быть достаточно большим, чтобы текст был легко читаемым даже при увеличении масштаба страницы, а также должен учитывать потенциальные проблемы зрения пользователей.
4. Экспериментируйте и тестируйте
Нет универсального размера шрифта, который идеально подойдет для всех случаев. Это необходимо определить в зависимости от конкретных условий вашего проекта и предпочтений вашей аудитории. Поэтому не стесняйтесь экспериментировать и тестировать различные размеры шрифта перед окончательным выбором.
Соблюдение этих рекомендаций поможет вам определить правильный размер шрифта, который создаст комфортное и удобное впечатление для пользователей вашего сайта или приложения.
Видео:КАК УВЕЛИЧИТЬ ШРИФТ И ЗНАЧКИ НА СМАРТФОНЕ? ВАЖНОЕ ПРЕДУПРЕЖДЕНИЕ! ПОЛЕЗНАЯ НАСТРОЙКА СМАРТФОНАСкачать

Экспериментируйте с различными размерами
Определение правильного размера шрифта в пунктах может быть достаточно сложной задачей, так как оно зависит от многих факторов, включая предпочтения пользователя и особенности дизайна. Чтобы найти оптимальный размер шрифта, вам придется экспериментировать и тестировать различные варианты.
Когда вы выбираете размер шрифта, учтите, что он должен быть достаточно читаемым и удобным для чтения. Слишком маленький шрифт будет вызывать напряжение глаз, а слишком большой может выглядеть нелепо и затруднять восприятие информации.
Для начала можно использовать базовый размер шрифта в 12 пунктов и постепенно увеличивать или уменьшать его в соответствии с результатами. Также обратите внимание на отступы и межстрочные интервалы, они также могут влиять на восприятие текста и комфорт пользователя.
Не стесняйтесь проводить A/B-тесты, чтобы узнать, какой размер шрифта наиболее удобен для вашей аудитории. Используйте аналитические инструменты для отслеживания поведения пользователей и определения наиболее эффективного размера шрифта. Помните, что у каждого проекта свои особенности, поэтому, чтобы определить оптимальный размер шрифта, вам необходимо экспериментировать.
Также обратите внимание на соотношение размеров шрифтов внутри вашего дизайна. Заголовки, подзаголовки и обычный текст могут иметь разный размер, чтобы создавать иерархию и организовывать информацию. Правильное соотношение размеров шрифтов поможет пользователю легко ориентироваться на странице и сфокусироваться на самой важной информации.
Проверьте видимость текста на разных экранах
Правильное определение размера шрифта в пунктах очень важно для обеспечения удобочитаемости текста на различных устройствах и экранах. Что кажется читабельным на большом экране компьютера, может оказаться слишком мелким и трудночитаемым на мобильном устройстве.
При создании текстового контента для веб-сайта, не забывайте проверить его видимость на разных экранах. Самый простой способ сделать это — использовать эмуляцию различных устройств с помощью инструментов разработчика в браузере.
Сначала проверьте текст на наименьшем экране — мобильном устройстве. Если текст читается легко и понятно, значит размер шрифта в пунктах правильно выбран. Если же текст слишком мелкий или слишком увеличенный, измените его размер, чтобы обеспечить максимальную удобочитаемость.
После этого проверьте текст на среднем экране — на планшете или ноутбуке. Убедитесь, что текст смотрится хорошо и не вызывает напряжения при чтении. Если текст слишком маленький или слишком большой, отрегулируйте его размер.
Наконец, проверьте текст на большом экране компьютера или телевизора. Убедитесь, что текст остается четким и читаемым даже на большом расстоянии. Если текст выглядит слишком маленьким или слишком большим, настройте размер шрифта соответствующим образом.
Помните, что правильный размер шрифта в пунктах может значительно повлиять на восприятие и понимание текста. Тщательно проверьте видимость текста на различных экранах, чтобы обеспечить оптимальную читабельность вашего контента.
Сравните разные варианты размеров шрифта
Правильный выбор размера шрифта играет важную роль в удобстве чтения текста. Для определения наиболее подходящего размера необходимо учитывать различные факторы, такие как тип контента, предполагаемая аудитория и используемая платформа. Важно также не забывать о доступности текста для пользователей с ограниченными возможностями.
Ниже представлена таблица, в которой сравниваются разные варианты размеров шрифта в пунктах. Необходимо оценить каждый вариант по критериям читабельности, удобства и эстетики, чтобы сделать оптимальный выбор.
| Размер шрифта (пункты) | Пример |
|---|---|
| 10 | Слишком маленький размер, текст будет трудно прочитать. |
| 12 | Стандартный размер для большинства веб-страниц и документов. |
| 14 | Немного больше стандартного размера, может быть удобнее для чтения длинного текста. |
| 16 | Используется для привлечения внимания к тексту или заголовкам. |
| 18 | Большой размер, хорошо подходит для выделения отдельных фрагментов текста. |
Помимо размера шрифта, также важно учесть другие факторы, такие как межстрочное расстояние, цвет и семейство шрифта. Все эти аспекты влияют на итоговое восприятие текста и легкость его восприятия.
Определение правильного размера шрифта требует экспериментирования и тестирования на разных устройствах и с разными видами контента. Не стоит бояться изменять размер шрифта, если это позволяет улучшить читабельность и удобство чтения текста.
Видео:Как запоминать много и надолго.Проверенный способ.Скачать

Обратите внимание на контрастность
Шрифт должен быть достаточно контрастным по отношению к фону, чтобы его было легко читать. Не забывайте о людях, у которых может быть ухудшенное зрение или цветовое восприятие. Выбирайте комбинации шрифтов и фонов, которые обеспечивают оптимальную контрастность.
Также стоит обращать внимание на контрастность между разными участками текста на странице. Например, заголовки должны отличаться по размеру шрифта и использовать более яркие цвета, чтобы привлечь внимание читателя. Таким образом, создается визуальная иерархия и обеспечивается легкость чтения.
Если вы сомневаетесь, какая комбинация шрифтов и цветов будет наиболее читаемой, существуют специальные инструменты и руководства по выбору оптимальной контрастности. Имеет смысл воспользоваться ими, чтобы обеспечить максимальную удобочитаемость текста вашего сайта.
Выберите подходящий цвет для фона и шрифта
При выборе цвета для фона и шрифта на вашем веб-сайте важно учесть несколько важных аспектов.
В первую очередь, цвет фона должен быть достаточно контрастным по отношению к цвету шрифта. Это обеспечит легкость в чтении и позволит пользователям комфортно взаимодействовать с вашим контентом. Выбирайте цвета, которые хорошо контрастируют друг с другом.
Другой важный аспект — цветовая палитра вашего веб-сайта должна быть гармоничной и соответствовать контенту. Подумайте о восприятии, которое хотели бы передать своим посетителям. Например, для серьезных или профессиональных тем можно использовать спокойные и нейтральные цвета, такие как белый, черный или серый. Для более ярких и энергичных тем можно использовать яркие и насыщенные цвета.
Кроме того, учтите, что определенные цвета могут вызывать определенные ассоциации и эмоции у посетителей. Например, синий цвет часто ассоциируется с надежностью и спокойствием, зеленый — с природой и свежестью, а красный — с активностью и страстью. Подбирайте цвета в соответствии с настроением, которое хотели бы передать своим посетителям.
Не забывайте также о читабельности текста на фоне выбранного цвета. Некоторые цвета могут затруднять чтение, особенно если шрифт имеет небольшой размер. Проверьте, что ваш текст четко виден на фоне и ничего не отвлекает от чтения.
И наконец, проведите небольшое тестирование, чтобы убедиться, что выбранные цвета работают хорошо на разных устройствах и в различных условиях освещения. Особенно важно учитывать то, как цвета взаимодействуют между собой на мобильных устройствах, где экраны могут иметь разное качество и настройки.
Следуя этим советам, вы сможете выбрать подходящий цвет для фона и шрифта, который поможет создать приятное и привлекательное визуальное восприятие вашего веб-сайта.
Проверьте, легко ли текст различим для пользователей
| Шаг 1: | Убедитесь, что размер шрифта достаточно большой, чтобы легко читать. Рекомендуется использовать шрифт размером от 12 до 16 пунктов для основного текста и шрифт размером от 18 до 24 пунктов для заголовков. |
| Шаг 2: | Проверьте контрастность текста на фоне. Убедитесь, что цвет текста хорошо отличается от цвета фона, чтобы пользователи могли легко прочитать содержимое. |
| Шаг 3: | Используйте достаточный интерлиньяж (отступ между строками) для улучшения читаемости текста. Рекомендуется установить интерлиньяж примерно на 1,5-2 пункта больше, чем размер шрифта. |
| Шаг 4: | Не злоупотребляйте использованием жирного шрифта и курсива. Используйте их с умом для выделения ключевой информации, чтобы не создавать путаницы и улучшить читаемость текста. |
| Шаг 5: | Используйте подходящий тип шрифта, который легко читается на разных устройствах и экранах. Рекомендуется использовать шрифты без засечек, такие как Arial, Verdana или Helvetica. |
| Шаг 6: | Протестируйте свой веб-сайт на разных устройствах и в разных условиях освещения. Убедитесь, что текст остается легко читаемым на всех типах экранов и в различных условиях. |
Следуя этим рекомендациям, вы сможете создать веб-сайт с легко различимым текстом, который будет доступен и удобочитаем для всех пользователей. Имейте в виду, что определение размера шрифта в пунктах — это важный аспект дизайна веб-сайта, который способствует удобной навигации и комфортному восприятию информации.
📹 Видео
Классификация шрифтов. Часть 1. Размеры.Скачать

1 1 2 шрифт №10Скачать

Как настроить параметры страницы, абзацы, интервалы, отступы в любом Ворде – пошаговая инструкцияСкачать

Главное правило в выборе шрифта | Александра Королькова | ProsmotrСкачать

Как 1 раз настроить стиль форматирования текста при создании нового документа WordСкачать

✍️ Как подбирать ШРИФТЫ для логотипов?Скачать

ТОП-8 советов как выбрать подходящий или правильный шрифт для вашего дизайна.Скачать

КАК УСТРОЕНЫ ШРИФТЫ? | РАЗБОРСкачать

Грубые просчеты в планировании иммиграции #423 #elenaarnaСкачать

Главные правила сочетания шрифтов | Александра Королькова | ProsmotrСкачать
